すまほ




- Blog
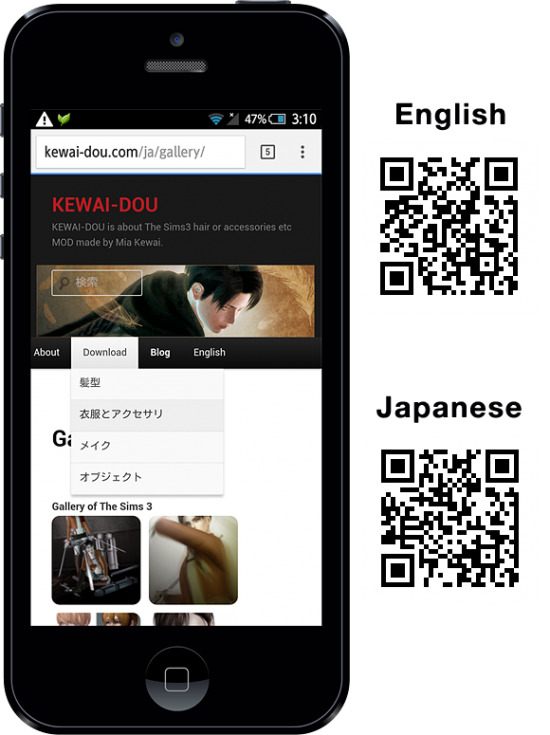
うちのサイトのスマートホン対応って全く必要性を感じないのですが、スマホから自分のサイト見てたら気になったので、微妙にスマホ対応させてみました。ベースで使ってるテーマがレスポンシブなんですけど、改造を加えた結果レスポンシブなままでいることができなかったので、スマホ表示用にテーマを切り替えてます。日付取得とか何か妙なことになっていますが「とりあえず見れる」程度にはなりました~(´▽`) テーブルで画像横ならびにしてるとこはひどいことなってますけどw 気が向いたときにちょいちょい修正しよう。そもそも、出先から見ても仕方のないサイトなんですが、電車の中で暇で暇でしょうがない時になどどうぞ。URLは変わりませんがQRコードとか作ってみたんで貼っておきますね、無駄に。
現在は、レスポンシブはレスポンシブでもこっちじゃなくてサーチの方でうんうん言ってます。とりあえず上からwということでheader nav要素メニューから手をつけているんですが、メガドロップダウン使いたいけど、レスポンシブ化させるのが難。どうしようこれ。そもそもあまり量の多いメニューをスマホで表示させること自体に違和感が。PC表示だとメガドロップにしてカテゴリの頭とか表示するとすっきり見やすいんですが・・・(・ω・)
display:none;にしてdivで囲んでCSSのスクリーンサイズでメニューのソース自体を入れ替えるのは邪道なのかな。基本CSSの切り替えで済ましている例が多いんですが。確かにhtmlの中に二種類のメニューソースをぶっこむから煩わしいといえば煩わしいけど、所詮はテキストデータ。CSSだけ切り替えるよりメニューの内容も変更できるからやりやすい気がする。とりあえずソフト使わないで手打ちしているんですが、手打ち楽しいです(´ω`*) スクリーン幅はタブレット目安の768は一般的として、スマホは640、480、320とか結構フリーなんですけど、一体どこにしたらいいのか。
ドロップダウンはjQuality多用したものも多いけど、CSS3で軽快なドロップダウン作ってる方もちらほらと。個人的にはあまり外部JSを呼びまくるのは好きじゃないので、CSS万歳。昔よりソース自体はシンプルになってる気がする。
拍手お返事
こんばんは!いやー、進撃界広しといえど、私の進撃感想を待ってくださっている方が他にいらっしゃるとは思えませんが、ありがとうございます(´∀`;) 今回は回収が多かった(というか、クーデターの下りはすごい勢いで畳んだw)ように思えますが、ジャンと新入り達や尋問中の兵長とか何気ないセリフ回しが結構好きです。ちょっとクスっとする感じで。王のメシ発言には私も 「おじいちゃん!ご飯はさっき食べたでしょ!」というセリフが頭に浮かびました(ノ∀`) あの一言で完璧なハリボテ感を醸し出していましたよね。
メディアミックスやスピンオフは凄まじいものがありますが、本編は割とさっくり進んでますよね。よくある数分の出来事を何話にも渡って~みたいなのが無くて。私もああだこうだ予想しながら、謎が解けていくのが楽しみです♪でも、ここ最近の巻は巨人がご無沙汰でちょっと寂しいような、対巨人の戦闘シーンとかそろそろ拝見したいです。
メンテ画面ですが、「サーチにもアクセスできなかった」とコメント頂きまして、直接サーチにも眼鏡が出てたとは仰っていなかったのですが、その辺は私が勝手に解釈しちゃってました(^^;)サーチの上のディレクトリに、メンテ画面を出すファイルを置いていたので、構造的に考えて下階層のサーチに(何かしら)影響している、だろう・・・と!(←でもいい加減なので確かめてない) 何はともあれお騒がせしてすみませんm(_ _)m
PREV ≪ 進撃の巨人 15巻 | 無造作モデリング ≫ NEXT
Related Posts
-

-
かかあ天下...
腑に落ちなくて、新規作成してみた。といっても、まったく同じの
-

-
Drag que...
すっかりシムズ4のデモに感けて放置してしまった。どりあえず子
-

-
兵長の前髪...
ついこの間、シムズ界の風潮をスルーして兵長の髪型マイナーチェ
-

-
へいちょ!...
わりと兵長漬けの週末でした(´-` ) どうも↑のこの顔が某
-

-
シャマル先生!...
そんなわけで、昨日申し上げたとおりシャマル先生を作ってみた☆
-

-
放浪のたび...
http://game.ali213.net/thread-